
웹사이트 구축 프로젝트가 시작되기 전에 항상 고민해야 할것이 바로 일정이 아닌가 싶습니다. 그도 그럴것이 프로젝트의 완성과 납기일은 많은 사람들과의 약속이기 때문이죠. 촉박한 일정에 맞춰 웹사이트를 구현하는데에는 많은 리소스가 필요하기에 예전에 사용했던 방식 중 하나는 js 플러그인을 사용하는 방법이었습니다. 이번 포스팅에서는 원페이지 스크롤 UI인 fullPage.js에 대한 사용법과 원페이지 스크롤을 사용하여 구축하면 좋을 만한 사이트들을 안내해 보려 합니다.

들어가기에 앞서

https://alvarotrigo.com/#fullpage
Alvaro Trigo | Portfolio
fullpage.js at Github Created as a side project, fullPage.js is a jQuery and Javascript open source library to create full screen scrolling websites. Used and trusted by companies such as Google, Ebay, McDonalds, EA, Nikon, Vodafone and British Airway, it
alvarotrigo.com
git
https://github.com/alvarotrigo/fullPage.js/blob/master/lang/korean/README.md
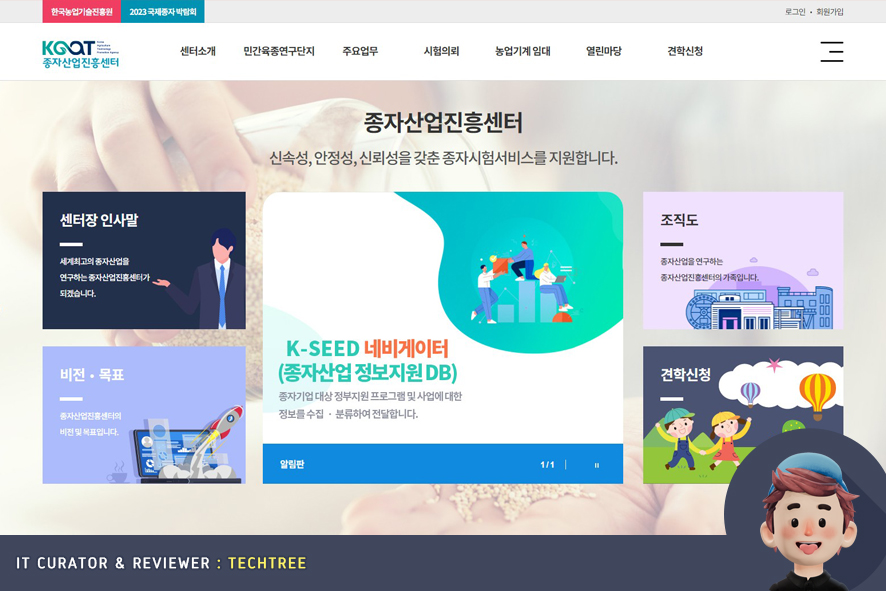
원페이지 스크롤 UI로 만드면 좋은 웹사이트
FullPage UI는 단순한 소개 페이지를 제작하는데 아주 좋습니다. 이렇게 단순한 웹사이트(페이지)는 PC뿐만아니라
- 회사 홈페이지
- 랜딩페이지
- 포트폴리오

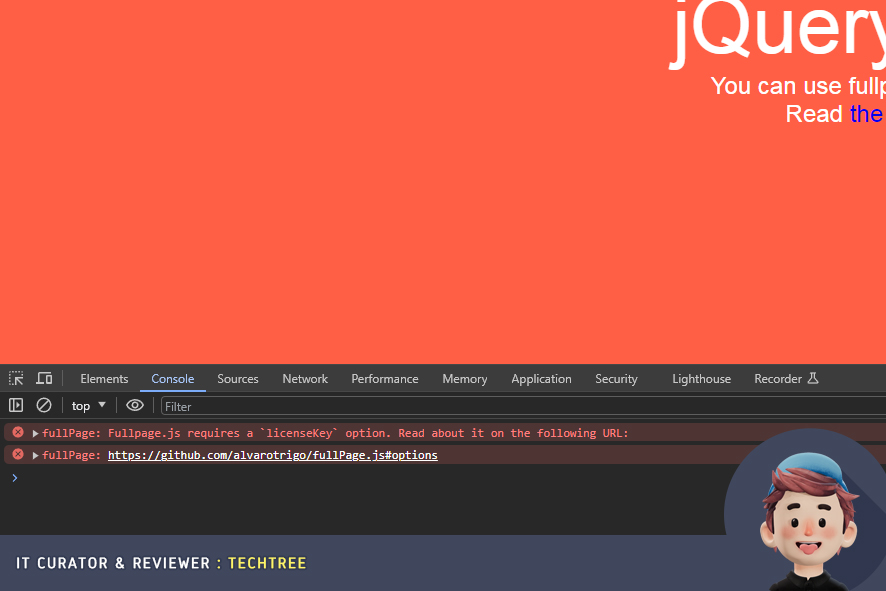
라이센스 이슈
최시버전을 사용할 경우 개발자도구 > 콘솔에서 위의 사진처럼 에러 메시지가 나오기 때문에 이 메시지가 거슬리시는 분은 라이센스는 2.9.7 버전을 사용해야 하며, CSS/JS에 라이센스 표기를 지속해야 합니다.
/*!
* fullPage 2.9.7
* https://github.com/alvarotrigo/fullPage.js
* @license MIT licensed
*
* Copyright (C) 2015 alvarotrigo.com - A project by Alvaro Trigo
*/
https://github.com/alvarotrigo/fullPage.js/releases/tag/2.9.7
마치며
홈페이지 & 쇼핑몰 솔루션 아임웹에서는 원페이지 사이트를 제작하는 UI를 제공하고 있으니 관심이 있으시거나 구현에 어려움이 있으시다면 검색해서 사용해 보셔도 좋을 것 같습니다.
'PM_기획' 카테고리의 다른 글
| 소프트웨어 기술 등급 표 & 2024년 SW기술자 평균 임금 노임단가 (2) | 2024.01.03 |
|---|
